Sabido es que dos por tres Google cambia algo de las condiciones de servicio de sus productos.
Recientemente le tocó el turno a Google Maps y, con ese cambio, desaparecieron unos mapas que tenía insertados en un par de páginas web.
Así que estaba todo dado para migrar a OpenStreetMap.
Veamos en esta entrada las tres opciones que manejé:
- Mapa con un solo marcador
- Mapa con varios marcadores
- Mapa vectorial estático
Mapa con un solo marcador
En uno de esos sitios, tenía un mapa con un marcador (esa especie de flecha que indica una ubicación).
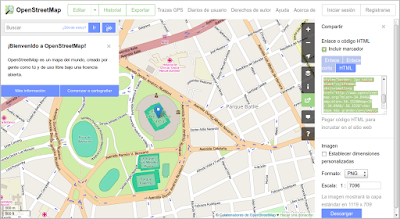
Para insertar un mapa de este tipo hay que ir a OpenStreetMap y buscar el lugar que se quiere mostrar. Por ejemplo, en la siguiente captura de pantalla, se ve el Parque Batlle de Montevideo:
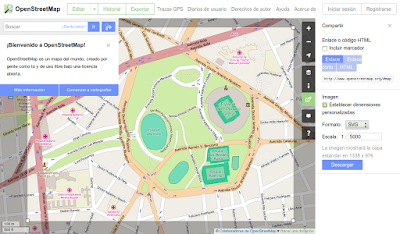
Luego, en la barra de botones de la derecha, hay que pinchar en el botón de "Compartir" y, en la ventana lateral que se abre, hay que elegir la opción "HTML" y pinchar en el cuadro de verificación "Incluir marcador". Sobre el mapa aparecerá un marcador que se puede mover hasta la ubicación específica que se quiere indicar (en la siguiente imagen de ejemplo, el Estadio Centenario):
Finalmente, se copia el código HTML que se genera en el campo de texto y se lo pega en el código del sitio web destinatario del mapa con su marcador.
Mapa con varios marcadores
Para el otro sitio necesitaba un mapa con más de un marcador y, al parecer, OpenStreetMap no brinda, por si mismo, esa posibilidad.
Por ahora, la solución que encontré fue Mapbox. Un servicio que hace uso de OpenStreetMap y le agrega funcionalidades.
Es necesario registrarse al servicio y elegir el plan "Starter", que es el gratuito. Hay otras opciones ("Basic", "Standard" y "Premium") con distintos costos mensuales (entre U$S 5 y U$S 500 por mes) y, obviamente, con distintas calidades y cantidades en el servicio.
Pero, para el caso en cuestión, la opción "Starter" es más que suficiente. La limitación de esta opción es que soporta hasta 50.000 "mapviews" por mes (siendo 1 mapview el equivalente a cargar 15 "tiles" - cada uno de los cuadrados en los que está dividido el mapa y que se notan al cargar el mapa en la web-).
En este caso, y solo como referencia, les comento que en los primeros 7 días de subido el mapa con este método, se realizaron 88 mapviews.
Mapa vectorial estático
Si lo que se desea es solo un mapa estático la opción puede ser la de crear un mapa vectorial desde OpenStreetMap, como explica Aaron Nieze en al entrada "Convert a Street Map into Vector with Inkscape" de su sitio goinkscape.com.
En ese caso, repitiendo, traduciendo y adaptando los pasos seguidos por Aaron, los mismos son:
Buscar en OpenStreetMap el lugar específico que se quiere vectorizar (supongamos el mismo del primer caso tratado en esta entrada). Al igual que entonces, hay que pinchar en el botón "Compartir" pero, en vez de utilizar el apartado superior de esa ventana lateral, hay que trabajar en el apartado inferior, llamado "Imagen". Piche en el cuadro de verificación "Establecer dimensiones personalizadas" y ajuste el tamaño del mapa modificando las dimensiones del rectángulo que aparece sobre el mapa.
Asegúrese de elegir el formato SVG del menú desplegable y pinche en Descargar. (en este caso, generó un archivo SVG de 4,5 MB).
Abra con Inkscape el archivo SVG descargado para limpiarlo un poco antes de poder utilizarlo en la web.
Como primer paso, seleccione todo y desagrupe (Objeto / Desagrupar).
Verá que fuera del área definida para el mapa final, aparecen muchas líneas de color púrpura. Para eliminarlas, seleccione una de ellas y vaya a "Edición / Seleccionar mismo / Color de trazo" y quedan seleccionadas todas las líneas con ese color (esta interesante característica está disponible en Inkscape desde la versión 0.91).
Borre las líneas seleccionadas.
Proceda de la misma forma con otros elementos que se salgan del mapa (por ejemplo las flechas que indican la dirección del tránsito en las calles).
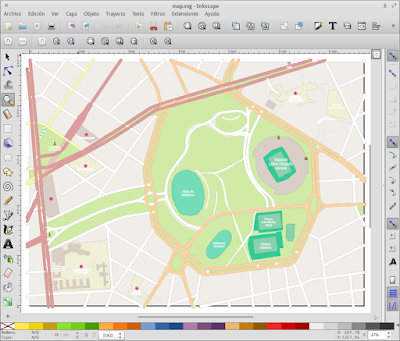
Eso nos dejaría con un mapa vectorial como este:
A continuación, para simplificar aún más el mapa, se podrían borrar los nombres de las calles. Lo más rápido para esta tarea es abrir el SVG en un editor de código, como Geany. El archivo SVG de este ejemplo tiene 60934 líneas. Si se borran las más de 24 mil líneas de código dentro de la etiquetas
<defs>...</defs>, el resultado se ve así:Vamos a seguir "limpiándolo" desde Inkscape. Si hace zoom sobre alguna calle -o si revisa el archivo en el modo de visualización "Contorno"- verá que donde estaban lo nombres de las calles quedan versiones duplicadas y convertidas a curvas de esos mismo nombres, con contornos gruesos, haciendo una especie de "filete" o "fondo" de los nombres de las calles. Al haber borrado los nombres de las calles, todos estos objetos son innecesarios.
Así que seleccione uno de ellos y vaya a "Edición / Seleccionar mismo / Relleno y borde" y luego borre la selección. Puede ser que tenga que repetir el procedimiento en los 3 o 4 colores de calles que presenta el mapa.
También borre los símbolos que indican los centros de salud, las seccionales policiales, los museos, los supermercados, etc.
Finalmente el archivo, que originalmente pesaba más de 4 MB, quedó en menos de 700 KB.
Para terminar, agrupe todo el mapa. Luego, dibuje un rectángulo con esquinas redondeadas sobre el mapa. Haga un duplicado de ese rectángulo y con ese duplicado y el mapa seleccionados aplique un recorte (Objeto / Recorte / Aplicar).
Luego, al rectángulo original aplíquele un contorno grueso y quítele el relleno.
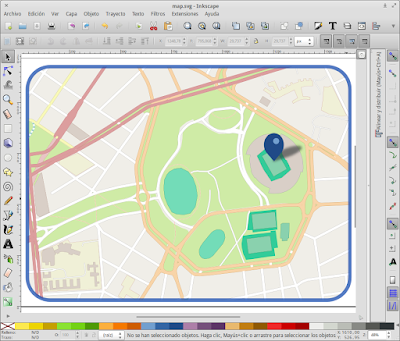
Por último dibuje un marcador con su sombra, ubíquelo en el lugar que desee y listo: su archivo SVG está pronto para ser colocado en su web.







Otra opción a CartoDb es http://umap.openstreetmap.co/en/ y creo que es la que más fácil usted puede acceder.
ResponderBorrarVaya a la opcíon crear mapa y empieze a agregar tanto puntos, como lineas, y descripciones, Luego puede insertar el mapa en la web, y siempre utilizará como base los diferentes mapas de OSM